Hva betyr universell utforming (UU) for oss, og hvorfor er det viktig? Er det noen verktøy vi kan bruke for å sikre at vi er innenfor UU-rammene?
Universell utforming (UU) handler om å gjøre digitale plattformer tilgjengelige for alle brukere, uavhengig av deres fysiske eller kognitive evner. Å forstå og implementere UU er essensielt både for å overholde lovgivningen og for å forbedre brukeropplevelsen.
Hva er universell utforming?
Universell utforming (UU) handler om å gjøre nettsider og andre digitale ressurser tilgjengelige for alle, uavhengig av funksjonsnedsettelser som synshemming, hørselstap, motoriske utfordringer, eller kognitive begrensninger. Standardene og retningslinjene for UU er internasjonale, og den mest kjente premissgiveren er Web Content Accessibility Guidelines (WCAG). Dette er en global standard utviklet av World Wide Web Consortium (W3C), og dens formål er å fjerne digitale barrierer som kan hindre tilgang for brukere med ulike behov.

Hvorfor er universell utforming viktig
UU er ikke bare en lovpålagt plikt i mange land, men også et etisk valg for å sikre lik tilgang til informasjon. Ved å implementere UU på sine nettsider og digitale flater kan bedrifter nå et bredere publikum, samtidig som de forbedrer brukeropplevelsen for alle besøkende. I tillegg kan UU forbedre nettsidens søkemotoroptimalisering (SEO), ettersom mange av prinsippene i UU også samsvarer med beste SEO-praksis, noe som kan føre til at nettsiden rangere høyere i søkemotorer.
I Norge må alle nye nettsider og digitale tjenester fra offentlige og enkelte private aktører følge minst AA-nivået i WCAG. Dette kravet er regulert av UU-tilsynet, som gir mer detaljerte retningslinjer for hvordan kravene kan oppfylles.
Grunnleggende prinsipper for universell utforming
Det finnes mange regler for universell utforming (UU), og de varierer litt fra land til land, men de bygger i stor grad på WCAG. WCAG 2.1, som er den nyeste versjonen, har totalt 78 retningslinjer. Her er de mest grunnleggende kravene for UU:
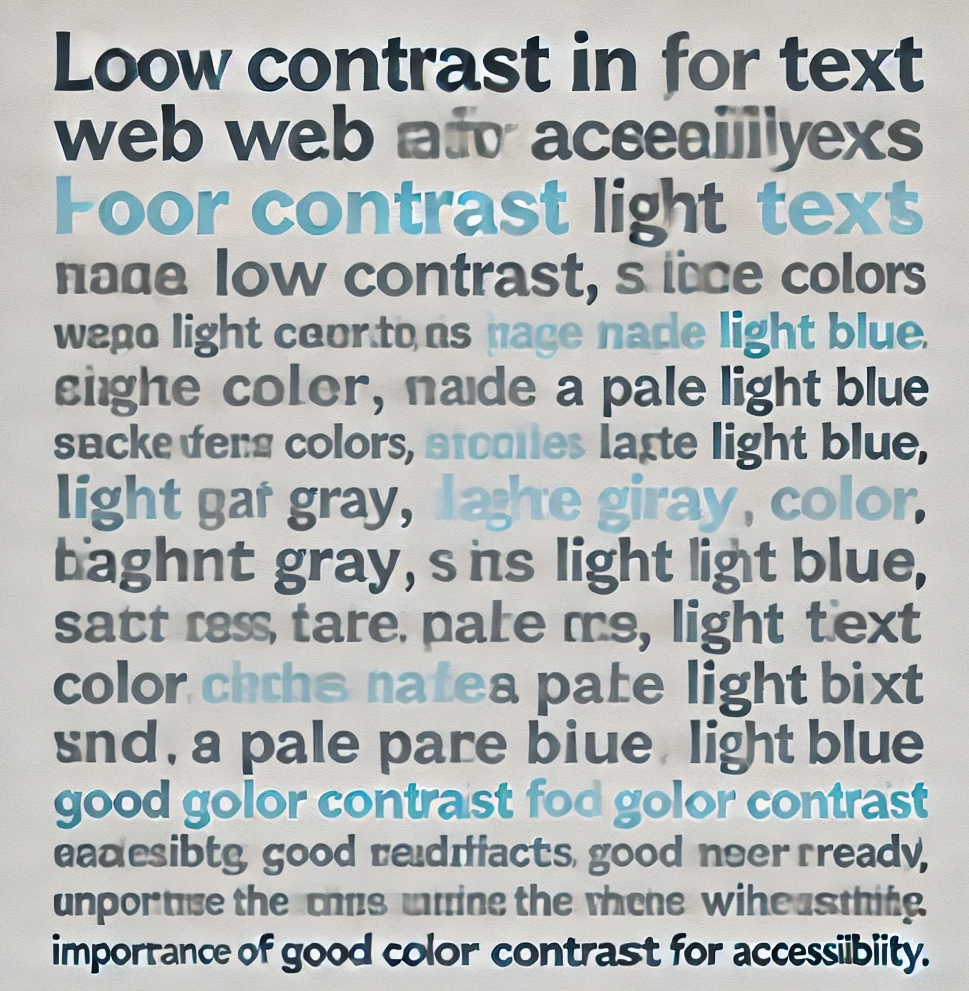
- Kontrast og lesbarhet
Sørg for at teksten står i god kontrast til bakgrunnen. Et godt verktøy for å sjekke kontrasten mellom tekst og bakgrunnsfarger er WebAIMs kontrastkontroller - Alternativ tekst for bilder
Bilder bør ha alternativ (alt-)tekst som beskriver innholdet for synshemmede brukere som benytter skjermlesere - Struktur og navigasjon
Bruk korrekt semantisk struktur med overskrifter (H1, H2 osv.) og en logisk Bruk korrekt semantisk struktur med overskrifter (H1, H2 osv.) og en logisk navigasjonsstruktur for å gjøre det enkelt for alle brukere å finne informasjon - Tastaturnavigasjon
Nettsiden skal kunne brukes uten mus, for de som navigerer ved hjelp av tastaturet alene

Noen nyttige Verktøy for Universell Utforming
- WebAIM
WebAIM tilbyr mange ressurser og veiledninger for UU. Deres kontrastkontrollverktøy er et godt verktøy for å sikre tilstrekkelig kontrast - UU-Tilsynet
Det norske tilsynet for universell utforming gir informasjon om norske regler og forskrifter for digital tilgjengelighet - Lighthouse
Et verktøy fra Google som blant annet tester nettsiden for UU. Lighthouse kan kjøres direkte i Chrome og gir rapporter på flere UU-kriterier - Screen Reader Testing
Å teste med en skjermleser,for eksempel NVDA for Windows eller VoiceOver for Mac gir et godt innblikk i hvordan nettsiden oppleves for synshemmede brukere - WAVE (Web Accessibility Evaluation Tool) – Et online verktøy som hjelper med å identifisere tilgjengelighetsproblemer på et nettsted. Det integrerer skjermlesertesting, kontrastkontroller og gir forslag til forbedringer
Vi skaper digitale opplevelser som er tilgjengelige for alle, uansett behov.
– Innholdsverkstedet
En universelt utformet nettside er en bedre nettside for alle.
Spørsmål om universell utforming (UU)? Ta kontakt med oss for en uforpliktende prat i dag!



Legg igjen en kommentar