Alt-tekst, forkortelse for alternativ tekst, er en beskrivelse av et bilde på en nettside som vises dersom bildet ikke kan lastes inn, eller leses opp av skjermlesere for synshemmede brukere. Alt-teksten fungerer som en visuell erstatning og forklarer hva bildet viser, slik at de som ikke kan se bildet, kan lese beskrivelsen og forstå bildets funksjon eller betydning på siden.
Betydningen av Alt-tekster for tilgjengelighet
Alt-tekster forbedrer brukeropplevelsen og tilgjengeligheten for alle brukere, spesielt for personer med nedsatt syn som bruker skjermlesere. Alt-tekster er også et krav i universell utforming (UU) i henhold til WCAG 2.1-standarden, noe som sikrer at nettsider er tilgjengelige for brukere med ulike funksjonshemminger.
Hvorfor er Alt-tekster viktige for SEO?
Alt-tekster bidrar til søkemotoroptimalisering (SEO) ved å gi søkemotorer informasjon om hva bildene på nettsiden representerer. Dette hjelper søkemotorer med å indeksere bildene riktig og kan forbedre sidens rangering i bildesøk. Gode alt-tekster kan dermed øke synligheten for nettstedet og bidra til mer organisk trafikk.
Hvordan skrive gode Alt-tekster?
Når du skriver alt-tekster, bør du fokusere på å beskrive bildets innhold og funksjon på en kortfattet og presis måte. Beskriv nøyaktig hva bildet viser, og unngå unødvendige ord som «bilde av». Formålet er å gi en tekst som både er informativ for skjermlesere og optimalisert for søkemotorer.
Antall tegn og struktur i Alt-tekster
Alt-tekster bør være korte, men samtidig beskrive bildet godt nok til at det gir mening. Det anbefales å holde dem på rundt 125 tegn eller færre. Lange alt-tekster kan bli avbrutt i enkelte skjermlesere, så fokuser på essensielle detaljer.

Eksempler på gode og dårlige Alt-tekster
Bilde av kjæledyr
God alt-tekst: «Hvite hunder leker i snøen på en solrik vinterdag.»
Dårlig alt-tekst: «Bilde av hunder» (for vag) eller «Hvite hunder som ser ut til å leke i snøen på en solrik dag, med himmelen i bakgrunnen og trær til høyre» (for lang og unødvendig detaljert).
Produktbilde i nettbutikk
God alt-tekst: «Blå, langermet skjorte i bomull for menn, str. M, fra merke X»
(Beskriver farge, type plagg, materiale, målgruppe, størrelse og merke).
Dårlig alt-tekst: «Bilde av skjorte»
(For generell og gir ingen informasjon om produktet).
Situasjonsbilde
God alt-tekst: «En barista lager kaffe i en kaffemaskin på en kafé»
(Gir informasjon om både handling og setting).
Dårlig alt-tekst: «Kaffe og kafé» (For kortfattet og mangler kontekst).
Verktøy for å sjekke Alt-tekster
Ønsker du å sjekke at bildene dine har gode Alt-tekster før du publiserer? Da kan du bruke verktøy som Google Lighthouse (gratis) og Siteimprove (betalt) for å få innsikt i hvilke bilder som mangler alt-tekst og hvilke som bør forbedres.

Konklusjon
Å skrive gode Alt-tekster er en viktig del av SEO-strategien din, og det er essensielt for tilgjengelighet og universell utforming. Selv om Alt-tekst ikke er en «synlig» del av nettsiden, jobber den for deg i bakgrunnen ved å forbedre sidens tilgjengelighet og øke synligheten din på Google, som igjen kan tiltrekke flere kunder.
Vi hjelper deg med å skape en inkluderende og søkemotoroptimalisert nettside – én Alt-tekst av gangen.
– Innholdsverkstedet

Les også artikkelen: Hvordan AI genererte alt-tekster kan forbedre SEO og tilgjengelighet
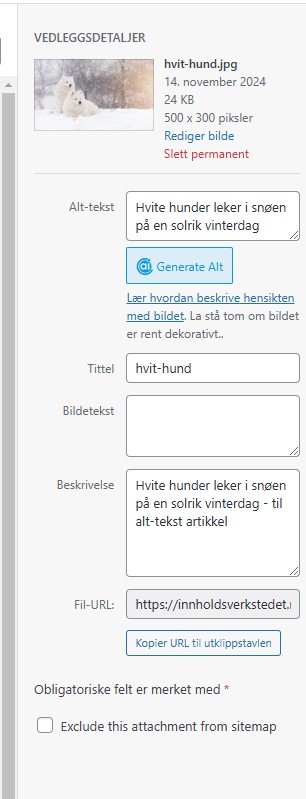
Tilleggsinformasjon om bildebeskrivelsesfelt i CMS
De forskjellige bildebeskrivelsesfeltene i WordPress og andre CMS-er kan virke forvirrende, så her er en kort forklaring på hvordan hvert felt kan brukes, og hvordan de påvirker brukeropplevelse og SEO.
- Alt-tekst
Dette er den viktigste teksten både for tilgjengelighet og SEO. Alt-tekst beskriver bildet for brukere som ikke kan se det, enten på grunn av nedsatt syn eller tekniske problemer. Søkemotorer bruker også alt-tekst for å forstå bildets innhold og sammenheng - Bildetekst
Bildeteksten er en kort tekst som ofte vises under bildet på selve nettsiden. Dette feltet kan brukes for å gi ekstra kontekst til bildet som er synlig for alle brukere, og det kan være nyttig hvis bildet trenger en forklaring eller utdypning. Bildetekster har ikke direkte påvirkning på SEO, men kan bidra til en bedre brukeropplevelse, noe som indirekte kan ha en positiv effekt. - Beskrivelse
Dette feltet brukes sjeldnere på selve nettsiden, men kan være nyttig internt i CMS-et, spesielt i WordPress, for å gi en mer detaljert forklaring av bildet. I WordPress vil beskrivelsen av bildet bli inkludert på egen URL hvis bildet åpnes i et eget vedlegg.



Legg igjen en kommentar